



Важность исследований при разработке функции Compatibility View
Вопросу Compatibility View в Internet Explorer 8 посвящено несколько статей (, , , , и еще ), но ни в одной из них мы не рассказывали подробности исследований, которое мы проводили для разработки данной функции. Мы собирали данные о Compatibility View в течение всего бета-тестирования IE8 и приняли много решений о дизайне данной функции, основываясь на наших данных из исследовательских лабораторий, полевых исследований, инструментов и данных обратной связи от сообщества. Сейчас я бы хотел сделать буквально следующее: ответить на несколько часто присылаемых вопросов, которые мы получаем, об опыте работы с Compatibility View, и объяснить, как данные исследования повлияли на наши решения. Надеюсь, что это позволит вам взглянуть на наш процесс разработки изнутри и то, как мы используем доступные данные для принятия решений о дизайне функции.
Нынешний дизайн
Итак, мы в браузере, давайте сделаем обзор. По нынешнему дизайну, при стандартной разметке, кнопка Compatibility View находится в конце адресной строки, рядом с кнопкой обновления, если в код сайта не включён мета-тег совместимости или HTTP-заголовок. На кнопке находится иконка страницы. Первые два раза, когда пользователь находится на странице, на которой видна эта кнопка, и обновляет её, ему будет показано всплывающее уведомление, указывающее на Compatibility View.
Теперь, когда мы быстро изучили дизайн, давайте рассмотрим некоторые наиболее популярные вопросы.
Почему кнопка расположена рядом с кнопкой обновления страницы?
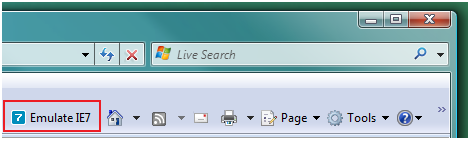
Одной из основных жалоб относительно функции Compatibility View всегда была ее незаметность. Если пользователи не могут найти данную функцию, то какой от нее толк? Когда мы начали тестирование Compatibility View в наших лабораториях исследования пользователей, эта функция была представлена кнопкой в командной панели "Emulate IE7".

Для теста мы разработали задание, в котором участникам необходимо было зайти на сайт, который, как мы точно знали, был непригодным для использования до включения режима Compatibility View. Когда они открывали этот сайт и понимали, что использовать его невозможно, мы их спрашивали "Что бы вы сделали, если бы попали на такой сайт?". Самым частым ответом был ответ про обновление страницы. После более глубокого изучения, почему пользователи именно так старались обновить страницу, большинство ответов фокусировалось на довольно специфичном инциденте, когда участник видел страницу, которая выглядела не совсем корректно, и обновление страницы решало проблему. Еще одним частым вариантом ответа было поискать что-то в меню инструментов.
В данной статье мы часто используем термин "исправить страницу", так как именно так наши участники называли то, что они делают. Мы знаем, что техническая точность данного термина весьма спорна, но мы придерживаемся мнений наших участников о сценариях.
Практически никто не догадался использовать кнопку Emulate IE7, даже при том, что ранее во время доклада они уже видели объяснение назначения этой кнопки. Основная проблема была в том, что слово "эмулировать" никак не ассоциировалось с исправлением страницы у наших участников. Это было техническое описание функции, а не описание того, что пользователь искал в данной ситуации. Также мы знали, что проблема была не в том, что кнопка была слишком незаметна. Я имею в виду, что это была БОЛЬШАЯ кнопка, которая была к тому же абсолютно новой в командной панели. Наша проблема была не в том, что она не привлекала пользовательское внимание, а в том, что она не соответствовала ментальной модели пользователей.
Основываясь на этих данных, мы уже знали, что большинство пользователей обратят своё внимание на кнопку обновления страницы, если они столкнутся со страницей, требующей исправления. Чтобы использовать преимущества этой природной тенденции мы разместили кнопку режима Compatibility View рядом с кнопкой обновления страницы - рядом с наиболее вероятным местом, куда обратит своё внимание пользователь, если страница выглядит не так, как подобает. Кроме того, чтобы соответствовать требованиям небольшого процента пользователей, которые ожидают найти что-то в меню инструментов, мы также туда добавили ссылку.
Почему используется такая иконка?
Мы знали, что использование иконки, длина имени которой будет равна "Emulate IE7", будет нереально разместить рядом с кнопкой обновления. Она бы заняла слишком много места, к тому же мы знали, что идея эмуляции IE7 в IE8 была слишком странной для большинства пользователей. Мы обдумали этот вопрос и разработали серию потенциальных иконок, которые могли подойти для Compatibility View. Одной из проблем, с которыми мы столкнулись, было то, что с помощью одной лишь иконки тяжело объяснить, что именно делает Compatibility View. Мы пробовали различные варианты, такие как изображение расползшихся блоков, изображение частей страницы, которые могли быть не выровнены. Эти версии были слишком абстрактны для того, чтобы донести общую идею, и часто дело не в расползшихся блоках (то есть, у меню могут быть неправильные фоновые цвета). Мы остановились на иконке страницы, потому что это лучше всего коррелировало с тем, как участники описывали, то, что страница визуализировалась неправильно (то есть, сломана, испорчена).
При доводке финальной версии дизайна мы работали над тем, чтобы сделать эту иконку частью семейства иконок, размещённых в адресной панели, включая кнопки отмены загрузки, обновления и перехода. Мы пробовали варианты с разными цветами и текстурами для страницы, но обнаружили, что белый дизайн страницы лучше всего опознаваем как веб-страница. Мы использовали те же самые цвета, линии, размеры и градиенты, присутствующие в других иконках, чтобы иконка соответствовала общему дизайну адресной панели.
Когда мы тестировали эту иконку в лаборатории, мы обнаружили, что большинство участников понимало, что иконка должна что-то сделать с проблемной страницей, на которой они сейчас находятся. Видение иконки заставляло большинство людей прочитать всплывающую подсказку, которая объясняла суть функции. После прочтения подсказки у большинства мы наблюдали позитивную реакцию на эту иконку, и что она имеет смысл, учитывая то, что делает эта функция.
Некоторые пользователи думали, что отображение этой иконки на страницах, которые отображались правильно, могло сбить пользователей с толку и заставить их думать, что страница каким-либо образом неправильно отображается, но в наших исследованиях мы не видели никаких этому подтверждений. Участники даже не смотрели в сторону кнопки Compatibility View, если они не были в ситуациях, когда она им потенциально должна была помочь, что и было одной из наших целей при разработке.
Будут ли понимать люди для чего нужна эта функция?
Мы ожидаем, что большинство пользователей поймут смысл Compatibility View и когда её нужно использовать. Из всех наших лабораторных участников, которые прочитали подсказку Compatibility View, всплывающее уведомление или просто испробовали функцию, все поняли её назначение. Что еще более важно, все, кто поняли назначение функции, продолжили использовать её на сайтах, на которых они столкнулись с проблемами. Это действует как для наших лабораторных участников, таки и в случае полевых исследований.
Зачем нужны всплывающие подсказки?
После нескольких раундов лабораторных тестирований и получения данных обратной связи от участников наших полевых испытаний, мы всё еще замечали, что некоторые из наших участников не замечают кнопку Compatibility View даже после того, как они нажимали кнопку обновления страницы на сайте с проблемами при выводе страниц. Что довольно-таки естественно, они прибегали к автоматическому поведенческому шаблону быстрого нажатия кнопки обновления и возвращения взгляда обратно к содержимому страницы, чтобы увидеть, решило ли это их проблему. Нам было необходимо принять важное решение, добавлять ли какого-либо рода уведомления, которые дали бы знать пользователю о Compatibility View, когда эта функция может им помочь? Плюс в том, что еще больше людей, которые смогут воспользоваться преимуществами Compatibility View, найдут эту функцию. Минус состоит в том, что мы добавляем еще одно уведомление в систему.
Мы тестировали сборки со всплывающими уведомлениями в лабораторных и полевых испытаниях и обнаружили, что, по сути, отображение уведомления помогло большему количеству людей обнаружить Compatibility View. Мы принимали это решение с трудом, но чувствовали, что оно того стоит.
Зачем нужны два всплывающих уведомления?
Первоначально всплывающая подсказка показывалась один раз, когда пользователь обновлял страницу, в первый раз показывавшую иконку Compatibility View. Как я уже говорил, его вывод дался нам с трудом. Но к нам не переставали поступать данные, что единовременного показа уведомления для пользователей недостаточно, поэтому мы тестировали возможность показа до трёх уведомлений (после того, как кто-то обновлял страницу с иконкой Compatibility View).
В лаборатории мы показывали участникам три сайта с проблемами вывода. На каждом сайте мы спрашивали их, что они бы делали, если бы попали на такой сайт. Большинство, как и ожидалось, щёлкали по кнопке Обновить. Мы обнаружили, что две трети людей, которым показывали подсказку, реагировали на первую, а треть - только на второе. Отображение второй подсказки привлекало внимание группы людей, которые во время посещения первого сайта фокусировались на содержимом сайта, но более вероятно могли заметить что-то, находящееся за пределами их стандартного поведенческого шаблона при втором посещении.
Также была группа пользователей, которая видела все три уведомления и отказалась от использования или проигнорировала их. Мы считаем, что эта группа пользователей не обратила бы внимание на подсказки вне зависимости от того, сколько раз мы бы показали им подсказки. Это привело нас к идее не показывать подсказки три раза, так как у нас не было никаких доказательств того, что отображение более чем двух подсказок позволит привлечь дополнительное внимание пользователей и есть реальный смысл дополнительной коммуникации с пользователем (например, данные из ).
Итоги
Я надеюсь, что данная статья позволила вам взглянуть на то, как мы как команда инженеров используем данные исследований для принятия некоторых из наших дизайнерских решений. Как вы много раз могли уже заметить, исследования и размышления могут воплотиться в реальных функциях (и это только вкратце, я даже не вдавался в наши инструментальные данные). Мы всегда стремимся обосновывать важные решения на полученных данных - из лабораторий, полевых испытаний, инструментальных данных и данных обратной связи от сообщества. Если вы хотите узнать больше о наших исследованиях в Microsoft, то посетите наш .
Джесс Холбрук (Jess Holbrook), исследователь UX
Бен Трулов (Ben Truelove), дизайнер UX.
Источник:
Перевод: Zloy Kak Pё$
Комментарии
Грамотный ход  . Кстати, заметил, что с недавнего времени на TheVista.ru больше не отображается значёк включения режима совместимости :;)
. Кстати, заметил, что с недавнего времени на TheVista.ru больше не отображается значёк включения режима совместимости :;)
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 6015
6015

