



Уголок CSS: свойство writing-mode
Как многие из вас знают, свойство writing-mode позволяет выводить текст для языков, отличных от латинского, и, в частности, арабского или японского языков. Несмотря на то, что оно поддерживалось со времён IE 5.5, в IE8 данное свойство было кардинально обновлено. У нас было три цели:
- Сделать поведение свойства более предсказуемым для разработчиков
- Обеспечить соответствие с относительно новыми концепциями CSS, к примеру, заданием размеров типа shrink-to-fit
- Продвижение модуля методом представления его первой реализации.
В сегодняшней статье мы поговорим об основах новой реализации данного метода и первичной необходимой для экспериментов информации. Также мы ждём ваших данных обратной связи!
Основы: свойства и значения
По определению , свойство writing-mode является своего рода стенографией свойств "direction" и "block-progression". Направление может быть обозначено как поток символов в строке, а последовательность блоков - как направление потока строчек. Представленная ниже таблица (основанная по большей части на официальных спецификациях) показаны восемь возможных значений:
| direction | block-progression | Применение |
| ltr | Tb | Латинские, греческие и кириллические системы (и многие другие) |
| rtl | Tb | Арабский и Иврит |
| ltr | Rl | Восточно-азиатские системы с вертикальным письмом |
| rtl | Rl | Блокировка сценарием арабских языков в восточно-азиатских языках с вертикальным письмом |
| ltr | Lr | Монгольская система |
| rtl | Lr | Блокировка сценарием арабских языков в монгольских документах |
| ltr | Bt | Отсутствует |
| rtl | Bt | Отсутствует |
Обратите внимание, что в двух последних вариантах представлены неподтверждённые комбинации, так как ни один язык в мире или система письма её не используют. В IE8 их поддержка была реализована для полноты.
При осмыслении вывода вертикального текста важно понимать, что значения ширины и высоты могут измениться в зависимости от содержимого. Мы всегда обращаемся к ширине и высоте, как к физическим свойствам, то есть ширина всегда горизонтальна, а высота - вертикальна. Кроме того, левый край, верх, правый край и низ также рассматриваются физическими величинами.
Самым лучшим способом понимания writing-mode и вертикального текста являются примеры. Представленный ниже пример поможет вам понять задание размеров, переполнение и таблицы.
Размеры блоков
Алгоритмы вертикального задания размеров меняют расчёты высоты и ширины, так что алгоритм, который использовался для ширины в горизонтальном выводе, теперь используется для высоты при вертикальном выводе.
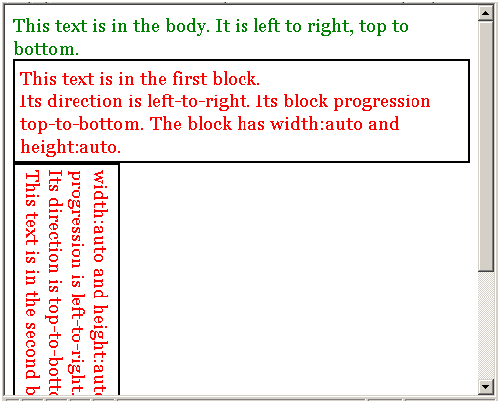
Представим следующий :

Высота и ширина двух div-элементов не указана: первый элемент параллелен родительскому body, а второй перпендикулярен, так как режим writing-mode выставлен на tb-lr. Обратите внимание, что ширина первого элемента div равна ширине окна просмотра, а его высота - объему содержимого. Это обычное поведение CSS.
Размер второго div-блока полностью аналогичен, только высота и ширина поменялись местами - высота теперь равна высоте окна просмотра, а ширина - объёму содержимого.
Обратите внимание, что в данном примере используется окно просмотра, но если была указана высота элемента body, то это значение будет использоваться для автоматического расчёта высоты. Причина данного повеления состоит в том, что пользователь может прокрутить страницу до вертикального контента (если первый горизонтальный div был слишком длинным), а потом начать прокручивать по горизонтали, при этом всё вертикально размещённое содержимое будет умещаться в вертикальный размер окна просмотра.
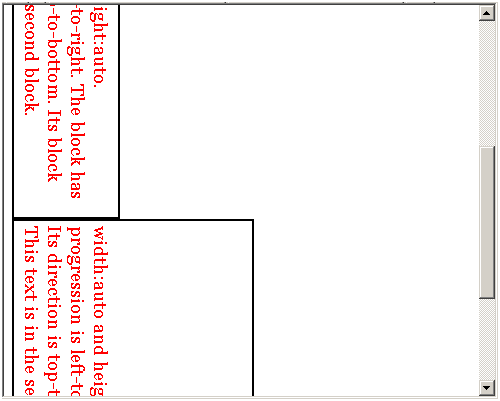
Данный станет интереснее, если добавить второй вертикальный элемент div, но на этот раз уже с относительным значением размера:

Ширина второго вертикального элемента div установлена на 50%: Обратите внимание, что его ширина является 50% окна просмотра (body).
Также обратите внимание на то, что последний блок появляется под предыдущим, так как поток блоков родителя (body) имеет значение сверху-вниз. Логично предположить, что режим writing-mode элемента влияет на расположение последовательности блоков самого элемента, но суть не в этом. Изменение расположения последовательности блоков в body на LR поставило бы блоки рядом с друг другом. Однако если BODY будет выходить за края по горизонтали, то выход за края будет происходить согласно направлению правописания родителя. В данном случае это HTML элемент со свойствами LR-TB, таким образом выход за края происходить в правую сторону, тем самым пряча начало контента. Этот маленький момент очень важен, так как большинство пользователей ожидают, что первоначальная точка (та, в которой появляется первая буква контента) будет видима вне зависимости от переполнения. Причина в данном случае в том, что переполнение влево и вверх (что предполагает направление заполнения LR-TB) не является прокручиваемым, и, следовательно, закрепляемой областью.
Переполнение при выводе вертикального текста
Обработка переполнения при выводе вертикального текста всё еще обсуждается. IE8 позиционирует панели прокрутки соответственно направлению переполнения, то есть, если содержимое при переполнении переходит в левую часть элемента, то вертикальная полоса прокрутки будет отображаться слева.
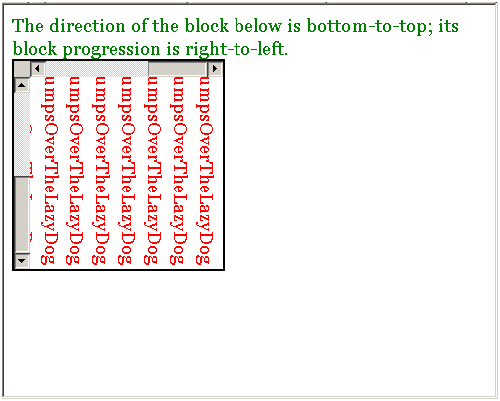
Представьте себе , когда у элемента фиксированный размер, режим writing-mode имеет значение bt-rl и есть содержимое, превышающее размеры блока.

Обратите внимание на расположение полос прокрутки, а также их первоначальное состояние. Так как начало содержимого является физической нижней гранью элемента, то это и есть изначальная позиция вертикальной полосы прокрутки.
Еще один имеет место, когда элемент слишком широк для окна, таким образом создавая полосы прокрутки окна просмотра:

Начало текста находится за экраном и пользователь должен прокрутить вправо, чтобы увидеть его. Кроме того, вертикальная полоса прокрутки недоступна после того, как пользователь прокрутил её вправо. Это может показаться странным, но это ожидаемый результат, так как направление родителя (body) LR-TB. При разработке страниц со смешанным режимом вывода обязательно принимайте во внимние эффекты переполнения.
Вертикальный вывод и таблицы
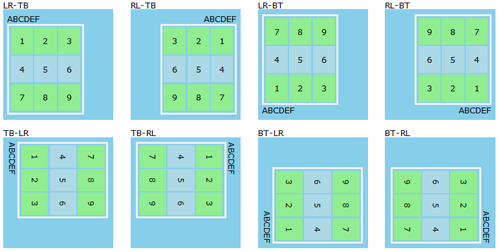
В случае с вертикальными таблицами строчки встанут по вертикали, а колонки - по горизонтали. Использование следующего кода:
<body writing-mode="??-??">
ABCDEF
<table>
<tr>
<td> 1 </td> <td> 2 </td> <td> 3 </td>
</tr>
<tr>
<td> 4 </td> <td> 5 </td> <td> 6 </td>
</tr>
<tr>
<td> 7 </td> <td> 8 </td> <td> 9 </td>
</tr>
</table>
</body>
приведёт к во всех восьми возможных случаях:

Схема создания размера таблицы работает по тому же принципу, что и в случае с текстовыми полями: расчёты высоты и ширины меняются местами. Алгоритмы подсчёта ширины ячейки, колонки и таблицы будут использовать значения высоты. А алгоритмы подсчёта высоты ячейки, строчки и таблицы будут использовать значения ширины.
Отступы, границы и процентные значения
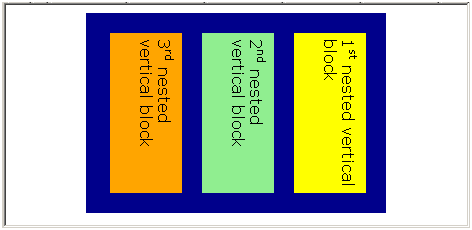
Большинство веб-разработчиков, которые используют CSS для разработки своих сайтов, знают, что для понимания свертывания полей требуется время. Именно поэтому одной из наших целей при разработке и реализации множества направлений написания было максимально ограничить любую дополнительную сложность в логике свертывания границ. По сути, свертывание границ соответствует правилам CSS 2.1, приведённым в . Единственная разница состоит в том, что границы свертываются в направлении расположения последовательности блоков. Причиной этому является то, что если перпендикулярный блок меняет своё направление (внутри становится вертикальным, а не горизонтальным), то изменение направления элемента приобретает . Как следствие, ни одна из границ этого вложенного элемента (вертикального) не свертывается вместе с ним. Это можно увидеть на следующем . Обратите внимание, что ни один из вложенных блоков не свертывает свои границы соответственно контейнера (тёмно-синий блок), даже при том, что контейнер не имеет границ.

Процентные значения отступов и границ рассчитываются на основе логической ширины. То есть рассчетным значением ширины, если родительский элемент горизонтален, или рассчетным значением высоты, если родительский элемент вертикален.
Салони Мира Рай (Saloni Mira Rai), руководитель группы разработчиков
Россен Атанассов (Rossen Atanassov), разработчик программного обеспечения.
Источник:
Перевод: Zloy Kak Pё$
Комментарии
во время создания одного сайта была потребность сделать направление текста вертикальным снизу вверх и слева направо. как раз такого нправления не предусмотрено 
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 9567
9567


