Пристальный взгляд на аппаратное ускорение Internet Explorer 9 с помощью летающих изображений
 12044
12044
Одной из наших целей при разработке Internet Explorer 9 является реализация преимуществ современных компьютерных устройств с целью сделать работу браузера более быстрой. Мы воодушевлены использованием аппаратного ускорения, поскольку оно фундаментально увеличивает производительность веб-сайтов. Те сайты, которые вы используете повседневно, становятся быстрее и отзывчивее, а разработчики получили возможность создавать новые классы веб-приложений с использованием стандартизованной разметки, что ранее было невозможно. И в сегодняшней статье мы более подробно оценим влияние аппаратного ускорения на производительность на примере теста (далее "летающие изображения") с .
При запуске данного теста в различных браузеров вы увидите, что Internet Explorer 9 может на большой скорости обрабатывать сотни изображений, тогда как другие браузеры, включая Internet Explorer 8, с трудом смогли их перемещать.

Летающие изображения являются отличным примером сценария, который стал возможен с аппаратным ускорением Internet Explorer 9. Данный тест использует стандартизованные HTML, CSS и JavaScript-разметки для анимации изображений с использованием распространенного шаблона, который сегодня можно найти на многих сайтах в Интернете и, в частности, в JavaScript-играх и анимационных фреймворках, требующих высокой отзывчивости на уровне 60 кадров в секунду.
Мы разрабатывали ядро Internet Explorer 9, чтобы обеспечить поддержку аппаратной виртуализации. Подсистема визуализации Internet Explorer 9 использует для любой графики и текста на веб-страницах. Internet Explorer 9 передает работу по обработке графики, которую традиционно выполняет центральный процессор, чтобы ускорить отображение веб-страниц. использует для фоновой компиляции JavaScript в . Internet Explorer 9 использует в различных подсистемах. Вместе данные изменения позволяют осуществлять вычисления более быстро и параллельно, освобождая ресурсы центрального процессора для выполнения других операций.
Самым простым способом увидеть влияние аппаратного ускорения на производительность страниц наподобие той с летающими изображениями является сравнение загруженности центрального и графического процессоров в различных браузерах.
Например, можно измерить активность CPU и GPU с помощью диспетчера задач или иных инструментов. Для более детального анализа производительности мы рекомендуем использовать (можно загрузить ). Эти инструменты для профилирования использования ресурсов Windows и умеют фильтровать активность на уровне процесса. Мы не рекомендуем использовать эти инструменты обычным пользователям, но они являются важным инструментом оценки производительности для разработчиков. Нижеприведенные результаты получены с использованием этих инструментов на двухгодовалом компьютере Dell Precision WorkStation (процессором Intel Pentium Dual-Core с частотой 3.0ГГц, 4Гб оперативной памяти, NVIDIA GeForce 8600 GT, диском объемом 100Гб и частотой вращения 7200 RPM и Windows 7). Эти результаты разнятся в зависимости от конфигурации компьютера, но в целом они позволяют оценить преимущества Internet Explorer 9.
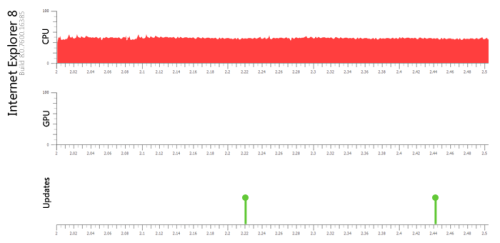
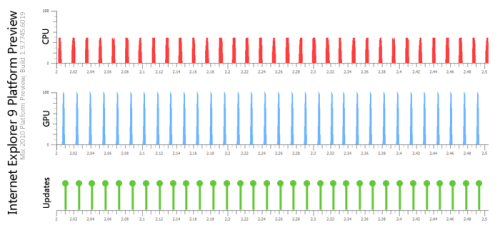
Давайте для начала посмотрим характеристики производительности в Internet Explorer 8. Нижеприведенные графики показывают использование центрального и графического процессоров и частоту обновления экрана в течение полусекундного периода после того, как страница была полностью загружена и запустилась анимация.
Internet Explorer 8 полностью загружает ядро центрального процессора (50% ресурсов двуядерного процессора) и для того, чтобы обеспечить при перемещении изображений 60 кадров в секунду, использует это самое ядро. И хотя некоторые браузеры (включая IE8) имеют , модель веб-программирования предполагает использование одного потока, поэтому многоядерные процессоры не могут работать параллельно. Даже со столь серьезным использованием ресурсов CPU вы увидите, что Internet Explorer может обеспечить перемещение изображений лишь каждые 0.221 секунд. Таким образом, частота кадров составляет 4.5 кадра в секунду. Вы также заметите, что в данном сценарии Internet Explorer 8 не использует ресурсы графического процессора.
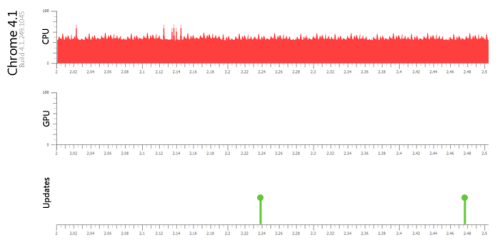
Если провести подобный анализ на Google Chrome 4.1, вы также увидите, что Chrome также полностью использует ядро процессора, пытаясь обеспечить частоту на уровне 60fps, при этом никоим образом не задействуя в своей работе GPU. Chrome - это единственный браузер, которому удалось перемещать изображения каждые 0.238 секунд, обеспечив 4.2fps.
Обратите внимание, что у IE8 и Chrome 4.1 практически идентичные результаты, несмотря на тот факт, что JS-движок Chrome 4.1 гораздо быстрее такового в IE8 в большинстве тестовых пакетов. Летающие изображения обеспечивают более целостную картину производительности. Данный тест задействует различные подсистемы браузера: JavaScript для вычисления позиции изображений, CSS и разметку для перемещения изображений, подсистему отображения для представления их на экране и т.д. Это пример того, что производительность браузера является многоаспектной проблемой, затрагивающей не только производительность JavaScript.
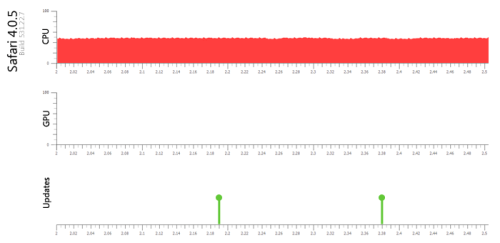
В продолжение разговора о браузерах, созданных на базе механиизма Webkit, давайте рассмотрим Apple Safari 4.0.5. Safari также полностью использует ядро CPU, однако, при этом ему удается обеспечить перемещение изображений с частотой в 0.191 секунд или 5.2fps. Несмотря на то, что Chrome и Safari оба основаны на Webkit, Safari оказался быстрее Chrome на 20%. Это является отличным примером того, что даже в схожей архитектуре Google и Apple есть большие различия. Вы также заметите, что хотя Safari является наиболее адаптированным к работе с графикой webkit-браузеров, он также не использует ресурсы GPU.
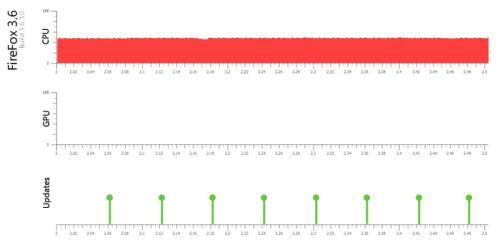
Если говорить о Mozilla Firefox 3.6, вы заметите, что как и другие браузеры, Firefox полностью использует ресурсы одного ядра CPU для перемещения изображений с частотой в 60fps. Firefox удалось перемещать изображения каждые 0.062 секунд. Это эквивалентно 16.1fps, что существенно быстрее других браузеров хотя этот результат составляет всего лишь четверть от цели в 60fps. Одной из техник, используемых Firefox для обеспечения такой производительности, является небольшое снижение качества изображений при их масштабировании, другие браузеры при этом сохраняли оригинальное качество. Одним из препятствий в таких случаях являются уступки в виде производительности или качества. Об этом мы поговорим в будущих статьях.
Если эту страницу открыть в предварительной версии Internet Explorer 9 и взглянуть на графики ниже, вы увидите, как аппаратное ускорение кардинально меняет производительность сети. Первое, что вы заметите, - Internet Explorer 9 использует ресурсы GPU, обеспечивая перемещение изображений на скорости 60fps. И что более важно, Internet Explorer 9 обеспечивает такую частоту, используя всего 12% ресурсов CPU и 15% ресурсов GPU.
Когда страница загружена, Internet Explorer 9 использует преимущества дополнительных ядер компьютера для компиляции JavaScript-кода в машинный код. Используя CPU, Internet Explorer 9 может осуществлять исполнение машинного кода при каждом движении изображений для определения следующей позиции изображений и перемещать их через процесс CSS-разметки. Процесс отображения изображений передается на GPU, который при наличии соответствующего аппаратного обеспечения эффективно обновляет экран. Поскольку CPU и GPU осуществляют операции параллельно, центральный процессор может выполнять дополнительные операции, тогда как графический процессор занимается обновлением экрана. В данном примере нечего вычислять, поэтому центральный процессор простаивает до того момента, покуда не требуется переместить очередное изображение.
Самым удивительным в данном примере является то, что в IE9 ни на какие уступки идти не нужно. Internet Explorer 9 использует всего 12% процессорного времени CPU и 15% времени GPU без влияния на качество изображений, а это означает, что около 80% ресурсов компьютера доступны разработчикам.
Очевидно, что HTML5 позволит разработчикам создавать новый класс приложений, который ранее был попросту невозможен с использованием стандартизованной разметки, при этом эти приложения не будут ограничены производительностью современных браузеров. Грамотное использование HTML5 позволит создавать веб-приложения с производительностью настольных приложений. Такова наша цель при разработке Internet Explorer 9 и именно поэтому мы столь вдохновлены использованием аппаратного ускорения.
Джейсон Вебер (Jason Weber),
ведущий программный менеджер команды IE Performance
Источник:
Перевод: deeper2k
Комментарии
Internet Explorer 9 Platform Preview - 256 изображений 57 фпс
если цель 60 фпс, то Opera обеспечивает её даже без всякого аппаратного ускорения 
Жалко что в тестах MS Opera редко появляется.Для полноты картины она явно не помешала бы.(Если чесно-удивлён:думал,что победит Chrome)
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9