Инструменты IE8 Beta 2 для разработчиков
 10055
10055
В марте этого года мы об инструментах для разработчика в IE8 Beta 1, но IE8 Beta2 позволяет более полно использовать инструменты за счет значительных изменений в имеющихся функциях, а также новых возможностей.
В принципе инструменты для разработчика должны обладать следующими свойствами:
- Быть интегрированными и простыми в использовании
- Иметь визуальный интерфейс
- C их помощью можно быстро протестировать сайт.
Профилирование и отладка JScript
В Beta 1 появился отладчик JScript, с помощью которого можно производить отладку JScript внутри Internet Explorer. Beta 2 принес с собой несколько более серьезные улучшения: теперь отладчиком поддерживается Console.log, оперативная (just-in-time) отладка, а также некоторые изменения, повышающие удобство работы, например, улучшение диалога выбора файлов:
Однако, этот отладчик помогает лишь настроить нормальную работу вашего сайта, а также удостовериться, что он хорошо оптимизирован. Именно поэтому в Beta 2 включен встроенный профилировщик JScript. Используйте его для построения высокоэффективных веб-приложений в Internet Explorer путем поиска горячих точек (от англ. hotspots) и сравнения различных образцов дизайна. Просто нажмите кнопку "Start Profiling", выполните ваш сценарий, затем нажмите "Stop Profiling" для профилирования данные для всех JScript, включая встроенные методы.
Для получения дополнительной информации вы прочитать ознакомиться с и .
Работа с HTML и CSS
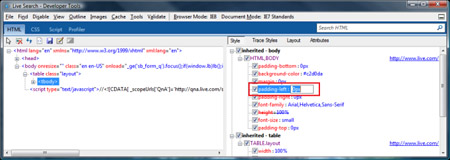
Хотя Beta 1 поддерживала редактирование в режиме реального времени только HTML-атрибутов, Beta 2 расширяет эту функциональность и на CSS. Благодаря этой функции, вы можете просто кликнуть на имени, значении или флажке элемента, ввести новое значение и нажать ENTER.
Если вам нужно изменить имя HTML-тега, сменить порядок или добавить/удалить элементы, используйте полнотекстовое редактирование. На вкладке HTML на панели инструментов нажмите кнопку Edit, чтобы сделать доступным для редактирования весь текст HTML. Нажмите опять эту же кнопку, чтобы применить сделанные изменения и перейти к виду дерева страницы. Здесь используется innerHTML, поэтому действуют все те же правила, как и в случае со выполнением скрипта, когда вы вносите в него изменения при помощи innerHTML.
Изменения, сделанные с помощью этих инструментов, вступят в силу только после обновления страницы или когда вы уйдете с нее. Хотя подобное внесение небольших изменений полезно, оно также увеличивает риск потери сделанных изменений. Beta 2 позволяет вам сохранять текущий код HTML и CSS в текстовом файле, также при обновлении кода у вас будет резервная копия. Данные для этих инструментов поступают из Internet Explorer, а не из вашего кода, так что они могут отображать сделанные с помощью инструментов изменения без редактирования, потому форматом файла по умолчанию выбран txt, чтобы исключить возможность затирания первоначальных данных. Хорошим способом отслеживания сделанных вами изменений является сохранение HTML-кода страницы до и после внесения этих изменений, используя для этого инструмент наподобие windiff.
Тестирование на совместимость
Инструменты для разработчика имеют два режима совместимости: "Browser Mode" и "Document Mode". "Browser Mode" позволяет вам внести изменение в работу IE, в том числе и в то, каким образом он сообщает о своей версии серверам и веб-сайтам. Это позволяет вам использовать IE8 для просмотра того, как будет выглядеть вам сайт в IE7, а также каким ваш сайт будут видеть пользователи IE8, которые включили режим совместимости (Compatibility View). "Browser Mode" вносит изменения в строку агента пользователя, вектор версии, используемый при чтении условных комментариев, и в режим визуализации.
"Document Mode" позволяет вам увидеть, как будет выглядеть ваш сайт, если вы внесете изменения в режим визуализации путем использования различных типом документов или мета-тегов.
Вы также можете заметить, что эти меню постоянно отображают текущий режим, так что для получения этой информации вам не нужно делать лишних действий.
Простой в работе
Мы с самого начала работали над тем, чтобы сделать эти инструменты дружественными к пользователю. Мы сделали их частью любой установки IE8, так что вам не нужно устанавливать какие-либо дополнения, мы встроили отладчик скриптов, так что вам не нужно постоянно заглядывать на вкладку Дополнительно в свойствах обозревателя, а также мы постарались уменьшить количество действий для выполнения общих задач. В Beta 2 вы сделали несколько важных изменений, призванных сделать эти инструменты еще лучше.
Лично я люблю использовать в работе клавиатуру. Beta 2 добавляет новые, для часто используемых функций, и использует общепринятые комбинации клавиш, так что вам будет удобнее работать с инструментами. К примеру, F12 открывает инструменты, CTRL+E переводит курсор в строку поиска, а F3 и SHIFT+F3 позволяет просматривать результаты.
Наряду с некоторыми косметическими изменениями в дизайне инструментов (даже разработчики ценят красивый внешний вид программ), панели инструментов во вкладках предоставляют быстрый доступ к общим задачам, а выделение цветом различных синтаксических единиц упрощает их чтение.
Вы можете прикрепить инструменты для разработчика к окну Internet Explorer, как вы могли сделать это в случае с Internet Explorer Developer Toolbar, но Beta 2 также позволяет вам свернуть их в окне. Для этого нажмите кнопку "Minimize" или CTRL+M, при этом инструменты будут уменьшены до размеров панели меню, сохраняя при этом свободный доступ к меню и режимам Browser и Document.
Чтобы узнать больше информации про инструменты JScript, вы можете посмотреть следующие статьи:
Программный менеджер Internet Explorer
Источник:
Перевод: Dazila
Комментарии
Отладчик хорош, уже хотя бы тем что он родной.  неужели будет первый нормальный IE!
неужели будет первый нормальный IE!
Но я непойму, а как я изменю HTML / CSS если я онлайн на сайт зашел?.. В нормальном сайте уже давно все в базе данных хранится или еще как то комплексно.
Да даже и не онлайн, а локально (локально CSS можно поменять, тут еще понимаю) - кто мне даст доступ на запись?
innerHTML для меня нечто новое. 
Функции редактирования только для статичных сайтов сделаны?
Lobster, использование общих нормальных идей или функций не есть копирование. Это вливание в общий поток, подстройка под текущее время и потребности пользователей. Хорош фанатскую муть гнать. ;)
Какую еще фанатскую муть? Я сказал что это плохо? Я только констатировал факт, что это FireBug отлично скопированный. Спорить будете? Это именно копирование с внесением минимального количества изменений.
использование общих нормальных идей или функций не есть копирование
А потом майкрософт еще это запатентует.
А отлично скопированный, забыли вы это добавить. А троеточие обычно не о достоинствах говорит, ИМХО! ;)
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9