



Первый взгляд на IE9 для разработчиков
 12317
12317
Не прошло и месяца с момента релиза Windows 7, но мы решили продемонстрировать вам кое-какие наработки в Internet Explorer 9.
На конференции PDC в дополнение к демонстрации прогресса, которого нам удалось добиться в области производительности и совместимости, мы показали, как IE и Windows позволяют веб-разработчикам задействовать всю мощь компьютера. В частности, мы продемонстрировали аппаратное ускорение визуализации всей графики и текста на веб-страницах - то, что на сегодняшний день не умеет ни один из существующих браузеров. Веб-мастера увидят прирост в производительности и ряд других преимуществ без необходимости переписывать свои сайты.
Прогресс в производительности. Производительность браузера подразумевает использование множества различных подсистем браузера. Разные сайты и различные виды деятельности в пределах одного сайта оказывают разную нагрузку и накладывают на браузер различные требования.
Так, к примеру, два новостных сайта могут выглядеть схожими для пользователя, но иметь весьма различные характеристики скорости. Все зависит от того, каким образом создавался сайт: один сайт может тратить большую часть своего времени на движок Javascript и DOM, а другой может - на разметку и визуализацию. Сайт, который по своим свойствам ближе к приложению, чем странице (например, веб-почта или же веб-приложения Office) в зависимости от действий пользователя может нагружать подсистемы браузера совершенно разными способами.
На приведенной ниже диаграмме показано, на что тратится время в подсистемах IE при загрузке различных сайтов. Можно видеть, что один новостной сайт тратит большую часть своего времени на выполнение сценариев и компоновку, второй тратит основную часть времени на сценарии и визуализацию, а веб-приложение Excel тратит на работу со сценариями очень мало времени.

Обратите внимание, что диаграмма показывает общее количество времени, потраченное каждой подсистемой, в процентах, а не относительную разницу между сайтами. Диаграмма отражает расход времени основных подсистем и не показывает расход дополнительных систем (например, анти-фишинговой) или иного ПО, выполняемого в процессе IE (панели или такие дополнения, как Adobe Flash). Также не учитываются сетевые характеристики, поскольку они зависят от пропускной способности сети у каждого пользователя. Обратите внимание, что профиль сайта может значительно меняться в различных сценариях: к примеру, профиль веб-приложения Excel для загрузки файла существенно отличается от профиля выбора фрагмента таблицы.
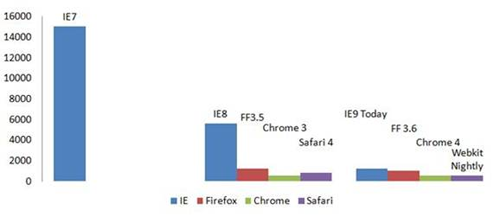
Механизм выполнения сценариев является лишь одной из многих подсистем браузера. Существует масса тестовых инструментов для оценки производительности выполнения сценариев. Одним из примером таких тестовых инструментов является пакет от компании Apple - тест SunSpider. Нижеприведенная диаграмма показывает относительную производительность различных браузеров на одном и том же компьютере с запущенным тестом SunSpider:

В дополнение к IE7 и текущим "финальным" версиям основных браузеров мы включили последние предрелизные версии этих браузеров, которые находятся в разработке. Прошел всего лишь месяц с того момента, как IE8 вышел в составе Windows 7, а та версия IE, что находится в разработке, более не является секретом.
Важно отметить, что поскольку разница невелика, другие подсистемы, которые вносят вклад в общую производительность, приобретают особое значение, поэтому оценка различий на реально существующих сайтах может быть крайне затруднительной. Тем не менее, мы будем работать над улучшением производительности выполнения сценариев.
Мы оцениваем характеристики производительности всех подсистем браузера по мере их использования реально существующими сайтами. Нашей целью является обеспечение наилучшей производительности не только в тестовых пакетах, а на реально существующих сайтах.
Прогресс в совместимости. Наша цель состоит в обеспечении богатых возможностей - тех, что хотят использовать разработчики - путем совместимости. Разработчики хотят больше возможностей в браузере, чтобы создавать визуально насыщенные приложения и интерфейсы; они хотят, чтобы все это было совместимо и не было необходимости переписывать и повторно тестировать свои сайты. Процесс стандартизации является хорошим средством для достижения этой цели.
Как инженеры, когда мы хотим оценить достигнутый прогресс, мы разрабатываем набор тестов, которые помогают определить широту и глубину функциональности. В IE8 мы реализовали поддержку высоко интероперабельной спецификации CSS 2.1 и подали в организационный комитет W3C более 7200 дополнительных тестов. Стандарты, которые не включают проверочных тестов, гораздо труднее реализовывать, поэтому разработчикам сайтов сложнее на них опираться.
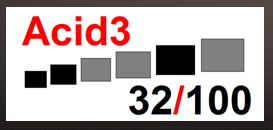
Некоторые тесты на соответствие стандартам, как, например, Acid3, стали широко использоваться в качестве быстрого способа определения соответствия стандартам, хотя и с некоторыми . Acid3 тестирует около 100 аспектов разных технологий (многие из которых по-прежнему находятся в фазе черновиков) и включает массу крайних случаев. Вот результаты последней сборки IE9 в Acid3:

По мере улучшения поддержки в IE технологий, которыми активно пользуются веб-мастера, оценка будет увеличиваться. Более значимым (с точки зрения веб-разработчиков) примером поддержки стандартов является вопрос поддержку закругленных углов. Вот, как IE9 отрисовал рамку с закругленными углами:

Другим примером поддержки стандартов, которые имеют значение для веб-разработчиков, являются CSS3-селекторы. Вот тестовая страница, которую собрали и разместили на css3.info некоторые энтузиасты из сообщества веб-разработчиков. Это отличная иллюстрация более тщательного процесса тестирования, которая, ко всему прочему, показывает прогресс, которого нам удалось добиться с момента релиза IE8:

Подобные усилия сообщества могут быть очень полезными. Мы хотим работать с сообществами и W3C и другими членами рабочих групп для определения верного набора тестов, как в случае с CSS2.1 - по стандартам, которые имеют значение для разработчиков. Например, тестирует один из многих Storage API для HTML5. Некоторые браузеры (в том числе IE8) имеют его поддержку уже сегодня, в то время, как другие не имеют.
Работа, которой мы здесь занимаемся - над продуктом и наборами тестов, - является средством для достижения цели: насыщенная и совместимая платформа, на которую разработчики могут положиться.
Использование аппаратных возможностей компьютера и Windows веб-разработчиками в браузере. Платформа ПК и экосистема Windows обеспечивают непрерывный поток инноваций в аппаратном обеспечении. Браузер должен стать тем местом, где преимущества этих инноваций засияют по-новому для веб-разработчиков.
В IE9 мы намерены использовать семейство DirectX из Windows API с целью обеспечить больше возможностей веб-разработчикам. Отправной точкой является перемещение всех расчетов графики и текста с центрального процессора на графические карты с помощью интерфейсов Direct2D и DirectWrite. Аппаратное ускорение в данном случае означает, что графически насыщенные сайты будут загружаться быстрее, при этом расходовать ресурсы центрального процессора будут меньше (в этом интервью есть несколько снимов с примерами). Теперь веб-разработчики смогут воспользоваться достижениями аппаратной графической экосистемы, продолжая пользоваться все теми же стандартами, к которым они привыкли.
В дополнение к увеличению производительности эта технология также увеличивает качество шрифтов и читаемость за счет субпиксельного позиционирования:

96 размер шрифта Gabriola на Lenovo X61 ThinkPad при 100% размере с использованием Direct2D (зазубрин нет):

На прошлой неделе на Channel 9 появились интервью с несколькими инженерами команды IE. Сами интервью можно отыскать здесь:
Хотя мы находится на ранней стадии жизненного цикла продукта, мы хотим быть открытыми для разработчиков с точки зрения нашего подхода к разработке и проделанных работ. В своей работе мы активно используем обратную связь, полученную при использовании IE8, и продолжаем свою работу над следующей версией IE.
Дин Хачамович (Dean Hachamovitch),
старший менеджер Internet Explorer
Источник:
Перевод: Really Fenix
Комментарии
Если учесть, что выходит он менее чем через год, то было бы странно через 2-3 года интегрировать его в Windows 8. Может они собираются к тому времени доделать Gazelle?
Cross0210
продукту 3 недели, а Acid это вообще отдельная песня. Посмотрите кто их разрабатывает:
Ян Хиксон (Ian Hickson) (успел поработать в Mozilla Foundation, Netscape и Opera Software, сейчас работает в Google)
Sylvain Pasche. Тесты 66–67 (DOM)
David Chan. Тест 68 (UTF-16/UCS-2)
Simon Pieters (Opera) и Anne van Kesteren (Opera). Тест 71: парсинг HTML
Jonas Sicking (Mozilla) и Garrett Smith. Тест 72: динамическое изменение стилей текстовых блоков
Jonas Sicking (Mozilla). Тест 73: Вложенные события
Erik Dahlstr&覮m (Opera). Тесты 74–78: SVG и SMIL.
Cameron McCormack (Batik SVG library). Тест 79: шрифты в SVG.
да и что такое 100 тестов, W3C CSS 2.1 test suite включает более 7000 разнообразных тестов. IE полностью поддерживает этот стандарт, а мозила и опера, если не ошибаюсь, частично (на ту часть, которая есть в Acid)
Тем не менее Acid, тоже конечно что-то значит, а именно, если браузер его не проходит, он поддерживает не все стандарты, но вот если проходит, это не означает, что он их поддерживает.
32/100 в начале пути IE9 уже значительный прогресс против 12/100 в финальной версии IE8 
Я вот думаю: а почему бы не сделать более качественный вывод шрифтов средствами GDI+ чем перекладывать эту работу на Direct2D?
Т.е. если я правильно понимаю, господа разработчики из Оперы и иже с ним, вместо того, чтобы использовать официальный тест на соответствие браузера действующим стандартам, который они пройти не в состоянии, придумали свой и тычат всем, что они его проходят, а IE нет? А не шли бы они в лес со своим тестом?
Acid3 тестирует около 100 аспектов разных технологий (многие из которых по-прежнему находятся в фазе черновиков)
хуже того они надергали это из того, что на данный момент стандартами-то не является, а возможно и никогда не будет являться. Получается что предположим через N лет, когда это возможно станет частью стандартов и W3C выпустят CSS 3.0 test suite, состоящий из 10000 тестов (который будет проходить какой-нибудь IE10), эти господа выпустят свой Acid4 состоящий из 100 тестов для очередных наработок и будут опять вопить, что они впереди планеты всей?
W3C CSS 2.1 test suite включает более 7000 разнообразных тестов. IE полностью поддерживает этот стандарт
Это действующий на сегодня стандарт. Больше говорить по-моему не о чем.
andrewtishkin писал:32/100 в начале пути IE9 уже значительный прогресс против 12/100 в финальной версии IE8
Странно, у меня IE8 под семёркой набирает 20/100. Правда я ставил все обновления от Zukona, а там было несколько, обновляющих mshtml.dll. Плюс стоит флеш плеер 10.1 с аппаратным ускорением и соответствующие к нему дрова на видюху... Может, дело в этом
Ага, правда что 20/100, извиняюсь
Дело в том, что у меня он приостанавливается на 12, при этом на панели статуса высвечивается значок о возникших ошибках:
Сообщение: В текстовом комментарии обнаружен недопустимый знак.
Строка: 2
Символ: 43
Код: 0
URI-код: http://acid3.acidtests.org/empty.xml
Сообщение: Тег конца "strong" не соответствует тегу начала "p".
Строка: 6
Символ: 32
Код: 0
URI-код: http://acid3.acidtests.org/xhtml.2
ачала "p".
Строка: 6
Символ: 32
Код: 0
URI-код: [url]http://acid3.acidtests.org/xhtml.2[/code][/url]
Если подождать ещё секунд 10, тест снова оживает и доходит до 20
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9




